Table des matières
Comment créer un plugin Coordinateur ¶
Les plugins permettent, selon leur type, d'étendre les possibilités du framework / de votre application.
Ses plugins sont de 8 types : ¶
- Acl : plugin de gestion d'ACL
- Acl2 : plugin de gestion d'ACL v2
- Auth : driver d'authentification
- Coord : plugin coordinateur
- Db : driver de base de données
- Tpl : plugin de template
- Url : plugin permettant de generer des Urls
- jForms: plugin de gestion de formulaires
Cet article arbordera les plugins de type "Coord". ¶
Un plugin coord permet d'agir avant/pendant/après une action d'un contrôleur.
L'intérêt de celui-ci est de coder une fois pour toute un comportement quand une action se produit, plutôt que de mettre dans une classe métier ce même code et l'appeler à chaque action avec un jClasses::inc();
C'est plus simple et plus clair à lire et le contrôleur est bien plus maintenable.
A) Utilisation des plugins Coordinateur : ¶
Exemple : le plugin coord auth de jelix, permet de vérifier qu'un utilisateur est identifié.
Son installation se fait en ajoutant au sein du fichier defaultconfig.ini.php dans la section coordplugins la ligne auth=auth.coord.ini.php
[coordplugins] auth=auth.coord.ini.php
puis ajoutant l'array $pluginParams dans son contrôleur.
Exemple 1 : ¶
class adminCtrl extends jController { public $pluginParams = array( '*' => array('auth.required'=>true)); ... }
ici, nous demandons à jelix (via le coordinateur auth) que les accès à toutes les actions (grâce à l'étoile) du contrôleur adminCtrl soient possibles uniquement si l'utilisateur est identifié.
Exemple 2 : ¶
class adminCtrl extends jController { public $pluginParams = array( '*' => array('auth.required'=>true, 'hfnu.check.installed'=>true, 'banuser.check'=>true, ), 'index' => array( 'jacl2.right'=>'hfnu.admin.index'), 'config'=> array( 'jacl2.right'=>'hfnu.admin.config'), 'check_upgrade'=> array( 'jacl2.right'=>'hfnu.admin.config') ); ... }
ici nous indiquons à 4 plugins coord les actions à faire :
- 3 plugins (auth,hfnuinstalled,banuser) pour toutes les actions (grâce à l'étoile '*')
- 1 plugin (acl2) pour 3 actions (index,config,check_upgrade)
petites explications :
- les 3 premières lignes utilisent des paramètres avec pour valeur true/false pour (dés)activer un coordinateur
- les 3 dernières indiquent des paramètres avec pour valeur un 'droit' !
Si l'utilisateur accède à http://foobar.com/backoffice?action=admin:index, le plugin ACL vérifie que le droit 'hfnu.admin.config' lui est attribué, si non affiche un message / renvoi l'utilisateur.
B) Coder son plugin Coordinateur : ¶
Maintenant que nous avons vu comment on utilisait un plugin coord dans un contrôleur, voyons comment en coder un.
un plugin coord se compose de 3 fichiers :
- son fichier de configuration (facultatif) : moncoordinateur.coord.ini.php (qui sera déposé dans le répertoire var/config)
- le coordinateur lui même : moncoordinateur.coord.php (dans le répertoire plugins/coord/moncoordinateur)
- plugin.xml : le fichier definissant le plugin lui-même qui est obligatoire puisqu'utiliser avec le futur système d'installation ;)
Voyons un coordinateur vérifiant que son application est installée, et si elle ne l'est pas, renvoi l'utilisateur vers la page d'installation ou affiche un message d'erreur.
ici le fichier de configuration permettra justement au webmaster de décider du comportement : afficher un message ou renvoyer sur la page d'installation.
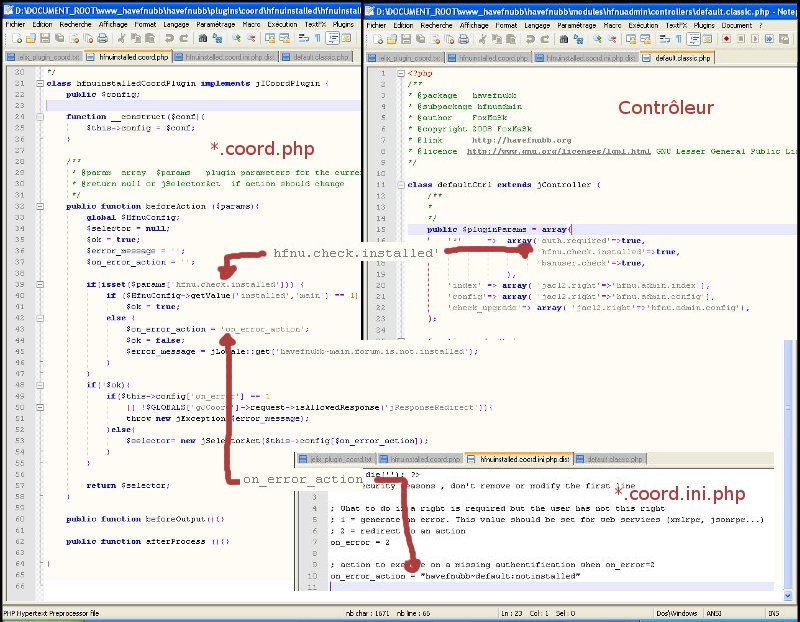
Voici une illustration de l'interaction entre Coordinateur, fichier de config, Contrôleur :
Consulter les sources illustrant l'article :