Trace: • 1.1.x
This is an old revision of the document!
Table of Contents
Mini Tutorial ¶
The goal of this tutorial is to quickly show you how you can develop an application with Jelix 1.1.
Download and installation ¶
First, download the "developer" edition of Jelix. Jelix needs at least PHP 5.2.
Unarchive then the file you have downloaded, with your uncompress software. For example, with tar:
tar xzf jelix-1.1-dev.tar.gz
After this, you have a directory jelix-1.1/lib/ in which there are all libraries used by jelix, and jelix itself.
For this tutorial, move the jelix-1.1 directory in the directory of your web site, so it will be accessible with a browser, at this URL for example: http://localhost/jelix-1.1/. (You can rename jelix-1.1/ as you wish).
Jelix scripts ¶
A script for command line, jelix.php, is available in the lib/jelix-scripts/ directory. This script allows you to create quickly some different files for your application. So open a console and go into this directory :
cd lib/jelix-scripts/ # under linux cd lib\jelix-scripts\ # under windows
You have to use jelix.php with the command line version of PHP and give it as parameter a Jelix command with some other parameters and options.
php jelix.php --application_name command_name [options] [parameters]
Creation of an application ¶
Let's create the tree structure of the application using the createapp command. Our application will be named “example”:
php jelix.php --example createapp
You will then get a example/ directory, at the same level as the lib/ directory. Its content is the following :
example/ modules/ the modules of your application plugins/ the plugins of your application var/config/ the configuration files of your application var/log/ the log files var/themes/ the different possible themes in your application var/overloads/ will contain the different files that you will redefine, from modules. www/ the root of the site
Creation of a module ¶
A module gathers a whole of actions. At least one is necessary in an application. This is why a module is created automatically when you run createapp command.
Here is the directory which has been created:
example/modules/
example/ the directory of the module
module.xml file describing the identity of the module
controllers/ the classes processing the actions
default.classic.php a default controller
classes/ your business classes and services
daos/ the object-relational mapping files
forms/ forms files
locales/ locales files ("properties files")
en_EN/
fr_FR/
templates/ templates of the module
zones/ objects processing specific zones in a page
If you want to create other modules later, you can use the createmodule command:
php jelix.php --example createmodule cms
It will create a module named “cms”.
First display ¶
Before to display the start page of your new application, you should put write access on some directories for the web server. This directories are temp/example and example/var/log :
For example, on linux (ubuntu or debian) :
sudo chown www-data:www-data ../../temp/example ../../example/var/log sudo chmod 755 ../../temp/example ../../example/var/log
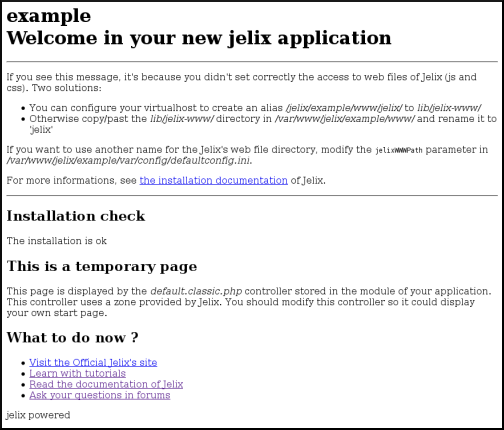
We are now ready to display the page. Your application is accessible at this URL: http://localhost/jelix-1.1/example/www/. Enter this URL in your browser. you should see:
You notice this message saying that a CSS file is missing. Copy the jelix-1.1/lib/jelix-www directory in jelix-1.1/example/www by renaming it to “jelix” (on a dedicated apache server, it is better to create an alias). This directory is important because it contains some files needed by jForms or other components.
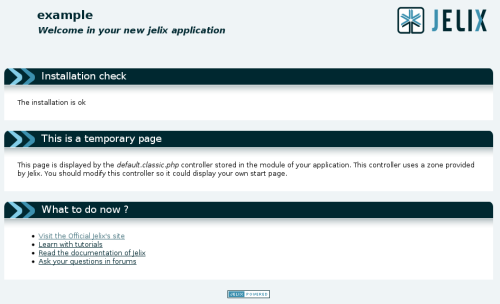
Now you should see:
If there are some error messages in the “installation check” section, fix them.
Implementing an action ¶
Let's implement a default action. An action is a process which generates a page. It is implemented as a method in a class called a “controller”, and a controller can implement several actions. Open the example/modules/example/controllers/default.classic.php file:
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); // this is a call for the 'welcome' zone after creating a new application // remove this line ! $rep->body->assignZone('MAIN', 'jelix~check_install'); return $rep; } }
We state here that we retrieve a jResponseHtml object throw the getResponse() method because of the “html” type as it is indicated. Then we return it to indicate that its content must be returned to the browser.
jResponseHtml has a body property, which is a jTpl object. jTpl is a template engine provided by Jelix. In the controller, you see that the assignZone() method is called. It says: get the content of the 'check_install' zone which is stored in the 'jelix' module, and put this content into the template variable named MAIN. You will see what is a zone later. 'Check_install' zone is a zone which show the main content of the start page. As we don't need it anymore, delete this line so you will have this in your controller:
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); return $rep; } }
Response object ¶
The jResponseHtml object generates a HTML response (a HTML page). It generates automatically the <head> part of HTML, from some of its properties. Let's define the title of the page. Add this in the index() method, before the return:
$rep->title = 'Hello World !';
Reload the page. The title of the page is now display in your browser title bar. But the page contains this:
How is this possible although we don't have anything in our controller ?
We saw that getResponse('html') returns a jResponseHtml object. However, it is possible to return an other object for the “html” type. It can be an other object which inherits from jResponseHtml, and which set things which are common for all actions. For example: CSS style sheets, the main template etc. This is very useful because you don't need to repeat this settings in your actions. And because this is very useful, the createapp command creates a such class and a default template. This sort of classes are stored in the responses/ directory of the application, and are declared in the configuration file.
Let's see the content of example/responses/myHtmlResponse.class.php created by createapp:
class myHtmlResponse extends jResponseHtml { public $bodyTpl = 'exemple~main'; protected function doAfterActions() { $this->body->assignIfNone('MAIN','<p>no content</p>'); } }
This “customized” response set up in bodyTpl the default template which will be used to generate the <body> content of all pages : “exemple~main”. This is the main.tpl file in the example module. “exemple~main” is called a selector. A Jelix selector is a shortcut to refer to a resource of a module. Here is the content of this template:
<h1 class="apptitle">example<br/><span class="welcome">{@jelix~jelix.newapp.h1@}</span></h1> {$MAIN}
{$MAIN} is an instruction which says: display the content of the template variable named MAIN. {@jelix~jelix.newapp.h1@} is an instruction which says: display the localized string (a string dependings of the lang) identified by the “jelix.newapp.h1” key and stored in the “jelix” module.
The method doAfterActions is called after each action. In the example, it assigns "<p>no content</p>" to the MAIN template variable if this variable doesn't exist yet (so, if it is not set by the action).
Now you know why there is a content displaying on the start page. Now let's modify the template with this content:
<h1 class="apptitle">My web site</h1> <div id="page"> {$MAIN} </div>
And in the constructor of the doAfterActions method, we add an instruction to setup a CSS style sheet:
class myHtmlResponse extends jResponseHtml { public $bodyTpl = 'example~main'; public function __construct() { parent::__construct(); global $gJConfig; $this->addCSSLink($gJConfig->urlengine['jelixWWWPath'].'design/jelix.css'); } protected function doAfterActions() { $this->body->assignIfNone('MAIN','<p>no content</p>'); } }
Now you see:
Your first content ¶
Let's define the content of our start page (in example/modules/example/controllers/default.classic.php):
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; $rep->body->assign('MAIN',"<p>Hello !</p>"); return $rep; } }
So here, we put “<p>Hello !</p>” in the “MAIN” template variable. We now see:
Template of an action ¶
It should be more practical to put the content in a new template, dedicated to your action, for example in example/modules/example/templates/hello.tpl. So we have two templates: main.tpl which contains the main structure of the web site, and hello.tpl which specific to the action.
Let's create the hello.tpl in the templates directory:
<div class="monbloc"> <h2>Message</h2> <div class="blockcontent">Hello {$name} !</div> </div>
"{$name}" is a variable template. Now modify the controller:
function index () { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; $tpl = new jTpl(); $tpl->assign('name','Me'); $rep->body->assign('MAIN', $tpl->fetch('hello')); return $rep; }
Notice the use of the $tpl object. The “fetch” method generate the content of the given template. The 'hello' string is a selector of course.
You see now:
Retrieving parameters ¶
It would be interesting to be able to indicate the name to display in the template, as a parameter of the url. We get a parameter value with param() method :
$name = $this->param('name'); $tpl->assign('name', $name);
Now type:
http://localhost/jelix-1.1/example/www/index.php?name=Max
You will see:
URLs ¶
To execute a specific action, you should add in the url the module name, the controller name, and the method name of the action. For our example, we can type:
http://localhost/jelix-1.1/example/www/index.php/example/default/index
If it doesn't work, perhaps your server is not configured to accept pathinfo. You can then configure it or activating the “simple” url engine in the configuration of the application, and then type:
http://localhost/jelix-1.1/example/www/index.php?module=example&action=default:index
See the manual for details.
In our example, the url indicates the default action of the application. which is specified in the example/var/config/index/config.ini.php file, in startModule and startAction options:
startModule="example" startAction="default:index"
You can change it later if you want.
You can also change the “DocumentRoot” of the web site and to set it to the jelix-1.1/exemple/www directory, or move the content of the example/www to the root of your web site.
Conclusion ¶
This were the first concepts of Jelix. You can continue to discover it by following the main tutorial.
- Go back to the documentation
- Continue to discover Jelix with the main tutorial