Piste : • 1.8.x
Table des matières
Mini Tutoriel pour Jelix 1.8 ¶
Ce tutoriel a pour but de vous montrer succinctement comment on réalise une application avec la série 1.8 de Jelix. Il n'est en aucun cas exhaustif quant aux possibilités de Jelix.
Les exemples de commandes ci-dessous sont à exécuter dans une console bash/linux. Sous Windows, il faudra probablement les adapter.
Téléchargement et installation ¶
Jelix est disponible via Composer. Le framework est aussi disponible sous forme d'archives zip/tar.gz mais lisez la documentation correspondante pour utiliser ce moyen d'installation.
Donc vous devez installer Composer. Après l'installation, vous devez avoir un script composer disponible.
Créez ensuite un répertoire pour votre projet, initialisez un fichier composer.json, et installer le paquet jelix/jelix
mkdir myproject cd myproject composer init composer require "jelix/jelix:^1.8.0"
Composer va probablement vous poser la question
Do you trust “jelix/composer-module-setup” to execute code and wish to enable it now? (writes “allow-plugins” to composer.json) [y,n,d,?]
Répondez par “y”. “jelix/composer-module-setup” est un plugin pour composer qui facilite la déclaration dans l'application, des modules installés via Composer.
Vous obtenez un répertoire vendor dans lequel vous avez plusieurs répertoires contenant les fichiers de Jelix et toutes les bibliothèques utilisées par jelix.
Création d'une application ¶
Créons l'arborescence de notre application au moyen du script vendor/bin/create-jelix-app. Nous choisissons de créer l'application dans un répertoire exemple/.
php vendor/bin/create-jelix-app exemple
Un certain nombre de questions vous sont posés pour vous aider à configurer un minimum le projet. Pour cet exemple, vous pouver garder les propositions par défaut, sauf pour la question “How to install the web assets of Jelix?”, choisissez “copy”.
The web site of your company > The licence of your application and modules (default is 'All rights reserved') > The url to the licence if any > Copyright on your application and modules (default is '2023 exemple') > The suffix of your modules id (default is '@exemple') > The creator name (your name for example) (default is 'exemple') > The email of the creator > How to install jelix-www files? copy: will be copied into the www/ directory symlink: a symbolic link into the www/ directory will point to the lib/jelix-www directory vhost: you have to configure your web server to set an alias to the lib/jelix-www directory and the installer will remove symlink or existing assets directory nosetup: nothing will be done, you have to install assets yourself as you want. (default is '') [0] copy [1] vhost [2] symlink [3] nosetup > 0 Web path to the content of lib/jelix-www? (default is 'jelix/') > Do you want to store sessions into a database? ( 'y' or 'n', default is n) > Do you want to store sessions as files into a specific directory? ( 'y' or 'n', default is n) >
Le contenu de ce nouveau répertoire exemple/ est le suivant :
exemple/
app/
system/ les fichiers de configuration principaux de Jelix et de votre application
responses/ réponses personnalisées pour l'application (views)
themes/ les différents thèmes possibles dans votre application
overloads/ contiendra les différents fichiers que vous aurez redéfinis, issus de modules tiers.
application.init.php le fichier inclus pour initialiser jelix et l'application
console.php un script pour lancer des commandes de maintenance sur l'application
dev.php le script pour lancer des commandes pour le développement
modules/ les modules de votre application
plugins/ les plugins de votre application
temp/ Il contiendra tout les fichiers temporaires générés par Jelix ou l'application.
var/
config/ les fichiers de configuration de votre application propres au serveur où elle est installée
log/ les éventuels fichiers journaux
www/ la racine du site
Création d'un module ¶
Un module “exemple” (du même nom que l'application) est automatiquement créé dans le répertoire modules/ lorsque l'on utilise create-jelix-app. Un module représente une partie de votre application. Il en faut au moins un dans une application. Les modules sont similaires aux “bundles” d'autres framework.
Voici le répertoire créé automatiquement :
modules/exemple/ le répertoire du module ├── classes vos classes métiers et services ├── controllers les classes de traitement des actions │ └── default.classic.php un contrôleur par défaut ├── daos les fichiers de mappings relationnel-objet ├── forms les formulaires ├── install │ ├── configure.php configurateur du module │ └── install.php installateur du module ├── locales fichiers de langues (fichiers "properties") │ ├── en_US │ └── fr_FR ├── module.xml fichier décrivant l'identité du module ├── templates templates du module │ └── main.tpl un template du module ├── urls.xml déclaration des routes du module └── zones objets traitant des zones spécifiques dans une page
Si vous voulez créer d'autres modules, vous pouvez utiliser la commande module:create avec le script dev.php :
php dev.php module:create cms
Cela créer un module de nom “cms”.
Premier affichage ¶
Nous sommes maintenant prêts à afficher la page par défaut. Nous n'allons pas configurer un serveur web nginx ou apache, mais utiliser, pour la démonstration, le serveur web de php.
cd exemple php -S localhost:8080 -t www
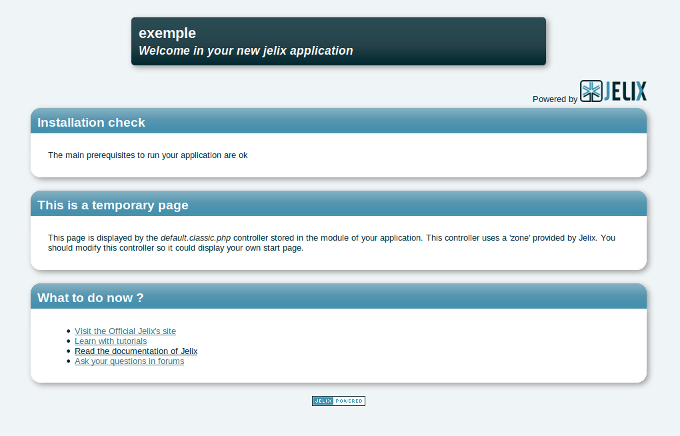
Votre application est accessible normalement via l'URL http://localhost:8080/. Tapez donc cette URL dans votre navigateur. Vous devriez donc voir s'afficher cette page :
S'il y a des messages d'erreurs dans la section “Vérification de l'installation”, corrigez les.
Implémentation d'une action ¶
Implémentons l'action par défaut. Une action est un traitement affecté à une URL précise de votre application. Ouvrez le fichier exemple/modules/exemple/controllers/default.classic.php, il contient :
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); // this is a call for the 'welcome' zone after creating a new application // remove this line ! $rep->body->assignZone('MAIN', 'jelix~check_install'); return $rep; } }
Nous récupérons ici, avec la méthode getResponse, un objet jResponseHtml identifié par le type “html”, et nous le retournons pour que son contenu soit renvoyé au navigateur.
L'objet jResponseHtml a dans sa propriété body un objet jtpl, le moteur de template fourni dans Jelix. Dans le contrôleur, nous utilisons sa méthode assignZone qui veut dire : “récupère le contenu de la zone check_install qui est stockée dans le module jelix, et mets ce contenu dans la variable de template 'MAIN'”. Vous verrez plus tard ce qu'est exactement une zone.
Supprimons cette ligne qui ne nous est plus utile, de manière à obtenir :
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); return $rep; } }
Objet réponse ¶
L'objet jResponseHtml s'occupe de générer une réponse en HTML (donc une page en HTML). C'est ce qui correspond à la “vue” dans le modèle MVC en programmation web. Il génère automatiquement la partie <head> du HTML, à partir de certaines de ses propriétés.
Voyons par exemple comment modifier le titre de la page (balise HTML <title> dans <head>) :
function index() { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; return $rep; }
Affichez à nouveau la page. Le titre de la page affiché par votre navigateur (dans sa barre de titre) est bien “hello world”, mais la page elle même contient ceci :
Comment est-ce possible, alors que nous n'avons rien indiqué dans l'action ?
Nous avons vu que getResponse('html') est censé renvoyer un objet jResponseHtml. On peut utiliser cet objet directement, mais en général il est plus pratique de redéfinir une nouvelle réponse HTML qui sera utilisée pour toutes les actions, et définissant des choses communes à toutes les pages. C'est pourquoi le script create-jelix-app créé un objet héritant de jResponseHtml, placé dans le fichier exemple/app/responses/myHtmlResponse.class.php. Cette réponse sera utilisée pour toutes les actions de votre application (comportement modifiable bien entendu) qui appelleront getResponse('html'). En particulier, dans cet objet, on définit généralement les feuilles de styles CSS générales du site, le fichier de template principal (définissant par exemple l'en-tête, le menu principal et le pied de page de votre site), l'inclusion de zones communes etc. Bref toutes les choses que l'on n'aura pas à répéter dans les actions.
Voici le contenu de myHtmlResponse.class.php tel qu'il est généré par create-jelix-app :
class myHtmlResponse extends jResponseHtml { public $bodyTpl = 'exemple~main'; function __construct() { parent::__construct(); // Include your common CSS and JS files here } protected function doAfterActions() { // Include all process in common for all actions, like the settings of the // main template, the settings of the response etc.. $this->body->assignIfNone('MAIN','<p>no content</p>'); } }
Nous voyons que cette réponse personnalisée indique (dans bodyTpl) d'utiliser le fichier de template main.tpl situé dans le module “exemple”, pour générer le contenu de la balise <body> de la page. Notez la notation spécifique utilisée. Cette chaîne est en fait un sélecteur Jelix. Un sélecteur est un raccourci pour désigner une ressource d'un module. Voici ce template main.tpl généré automatiquement par le script createapp.php :
<h1 class="apptitle">example<br/><span class="welcome">{@jelix~jelix.newapp.h1@}</span></h1> {$MAIN}
{$MAIN} désigne l'affichage de la variable de template “MAIN”. {@jelix~jelix.newapp.h1@} désigne l'affichage d'une chaîne localisée (sa valeur dépend de la langue) qui a pour clé “jelix.newapp.h1” et stockée dans le module jelix.
La propriété body contient un objet jTpl qui permet de transmettre au template les données à utiliser. L'instruction dans la méthode doAfterActions() indique que si il n'y a pas de variable de template MAIN définie, on y place alors “<p>no content</p>”.
Voilà pourquoi toutes ces choses s'affichent dans votre page de démarrage.
Changeons le contenu du template principal main.tpl dans le module exemple :
<h1 class="apptitle">Mon site web</h1> <div id="page"> {$MAIN} </div>
Et dans le constructeur de l'objet réponse, nous allons rajouter une instruction qui indique une feuille de style CSS, en l'occurrence celle fournie par jelix par défaut :
class myHtmlResponse extends jResponseHtml { public $bodyTpl = 'exemple~main'; public function __construct() { parent::__construct(); $this->addCSSLink(jApp::urlJelixWWWPath().'design/jelix.css'); } protected function doAfterActions() { $this->body->assignIfNone('MAIN','<p>no content</p>'); } }
Nous obtenons maintenant :
Premier contenu ¶
Définissons maintenant le contenu de notre page de démarrage :
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; $rep->body->assign('MAIN',"<p>Bonjour !</p>"); return $rep; } }
Nous mettons dans $MAIN ce bout de HTML “<p>Bonjour !</p>”. En réaffichant la page, on obtient :
Template d'action ¶
Il serait plus pratique de mettre le contenu de $MAIN dans un deuxième template, exemple/modules/exemple/templates/bonjour.tpl par exemple. On a ainsi deux templates : main.tpl qui définit la structure des pages de tout le site, et bonjour.tpl qui correspond à une page spécifique, et dont le contenu sera inclus dans main.tpl.
Créez le fichier bonjour.tpl dans le répertoire templates du module. Et mettez-y ce contenu, plus structuré :
<div class="monbloc"> <h2>Message</h2> <div class="blockcontent">Bonjour {$nom} !</div> </div>
{$nom} est une variable de template : elle sera remplacée par la valeur que vous donnerez. Apportons maintenant les modifications nécessaires dans le contrôleur :
function index () { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; $tpl = new jTpl(); $tpl->assign('nom','Moi'); $rep->body->assign('MAIN', $tpl->fetch('bonjour')); return $rep; }
Vous obtenez alors la page suivante :
Récupération de paramètres ¶
Maintenant, il serait intéressant de pouvoir indiquer en paramètre de l'URL le nom que l'on affiche dans le template. Par exemple pouvoir indiquer “Robert” :
http://localhost:8080/index.php?nom=Robert
Remplaçons alors dans le contrôleur cette ligne :
$tpl->assign('nom','Moi');
par ceci :
$nom = $this->param('nom'); $tpl->assign('nom',$nom);
Et rechargez la page. vous devriez voir afficher :
URLs ¶
En temps normal, vous devez indiquer dans l'url le nom du module et de l'action. Pour le contrôleur de notre exemple, on peut taper ceci :
http://localhost:8080/index.php/exemple/default/index/
Mais cette action a été définie comme étant celle qui affiche la page d'accueil. Cela est spécifié dans le fichier exemple/app/system/urls.xml, où l'url / doit lancer la méthode index du contrôleur default du module exemple :
<url pathinfo="/" module="exemple" action="default:index"> </url>
Vous pouvez changez ces paramètres à votre convenance. Il est possible de personnaliser les urls pour chaque action dans ce fichier. Par défaut l'url est http://localhost:8080/index.php/<module>/<controleur>/<methode>/.
Conclusion ¶
Ce mini tutoriel vous a fait découvrir les premiers concepts de base de Jelix. Vous pouvez continuer à découvrir les possibilités du framework en lisant le manuel ou le tutoriel jelixnews.
- Retourner à la présentation
- Aller à la documentation
- Continuez de découvrir Jelix avec le tutoriel jelixnews