Trace: • 1.8.x
Table of Contents
Mini Tutorial for Jelix 1.8 ¶
The goal of this tutorial is to quickly show how you can develop an application with Jelix 1.8.
Examples of commands are to be executed into a bash/linux shell. If you are under windows, you probably have to modify them a bit.
Download and installation ¶
Jelix is available with Composer. You can also download the framework manually ( a zip or tar.gz archive), but you learn how to do in the manual.
So you have to install Composer, and
after this step, you would have a composer command.
Create a directory for your project, initialize a composer.json file, and
install the package jelix/jelix-standard:
mkdir myproject cd myproject composer init composer require "jelix/jelix-standard:^1.8.0"
At the end, you have a new directory vendor, containing the source code
of Jelix and other packages.
Application creation ¶
Let's create the tree structure of your application using vendor/bin/create-jelix-app script.
We choose to create the application into an “example” directory:
php vendor/bin/create-jelix-app example
A number of questions are asked to you, to help you to configure the project. For this tutorial, let's keep the default answer, except for the question “How to install jelix-www files?”, for which you choose “copy”.
The web site of your company > The licence of your application and modules (default is 'All rights reserved') > The url to the licence if any > Copyright on your application and modules (default is '2019 example') > The suffix of your modules id (default is '@example') > The creator name (your name for example) (default is 'example') > The email of the creator > How to install jelix-www files? copy: will be copied into the www/ directory filelink: a symbolic link into the www/ directory will point to the lib/jelix-www directory vhost: you will configure your web server to set an alias to the lib/jelix-www directory (default is '') [0] copy [1] vhost [2] filelink > 0 Web path to the content of lib/jelix-www? (default is 'jelix/') > Do you want to store sessions into a database? ( 'y' or 'n', default is n) > Do you want to store sessions as files into a specific directory? ( 'y' or 'n', default is n) >
As a result, you'll get an example/ directory, at the same level as the vendor/ directory. Its content will be :
example/
app/
system/ the configuration files of your application
responses/ custom response object for the application (views)
themes/ the different possible themes in your application
overloads/ will contain the different files that you will redefine, from modules.
application.init.php the file to initialize the jelix environment and the application
console.php the script to launch some commands to manage the application
dev.php the script to launch some commands to develop
modules/ the modules of your application
plugins/ the plugins of your application
temp/ It contains all cache and temporary file generated by jelix.
var/
config/ the configuration files of your application, that are
specific to the environment and the server
log/ the log files
www/ the root directory of the site (public files)
Module creation ¶
A module gathers a whole set of actions dispatched in controllers. At least one
is necessary in an application. This is why a module is created automatically
when you run create-jelix-app command. A module is similar to “bundle” you
could find into other frameworks.
Here is the directory which has been created:
example/modules/
example/ the directory of the module
module.xml file describing the identity of the module
controllers/ the classes processing the actions
default.classic.php a default controller
classes/ your business classes and services
daos/ the object-relational mapping files
forms/ forms files
locales/ locales files ("properties files")
en_EN/
fr_FR/
templates/ templates of the module
zones/ objects processing specific zones in a page
If you want to create other modules later, use module:create command with the dev.php script:
php dev.php module:create cms
It will create a module named “cms”.
First display ¶
We need of course a web server to run our application. For the demo, let's use the internal web server of PHP, which is very simple to configure. Just execute:
cd example php -S localhost:8080 -t www
You are now ready for prime. Your application is accessible at this URL: http://localhost:8080/.
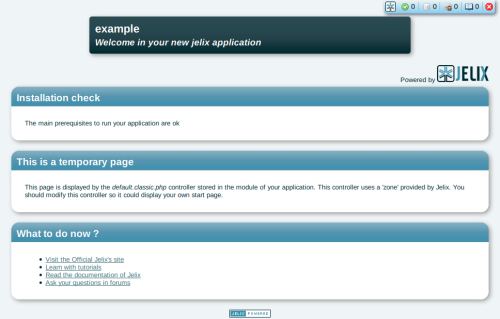
Enter this URL in your browser. you should see:
If there are some error messages in the “installation check” section, fix them.
Implementing an action ¶
Let's implement a default action. An action is a process which generates a page. It is implemented as a method in a class called a “controller”. A controller can implement several actions.
Open example/modules/example/controllers/default.classic.php file:
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); // this is a call for the 'welcome' zone after creating a new application // remove this line ! $rep->body->assignZone('MAIN', 'jelix~check_install'); return $rep; } }
What this code means is that index action of default controller
retrieves a jResponseHtml object through the getResponse() method by
passing “html” as argument. After processing, the action returns this response
thus indicating that its content must be returned to the browser.
jResponseHtml has a body property, which is a jTpl object.
jTpl is a template engine provided by Jelix.
In the action code above, you see a call to assignZone() method. This
means : get the content of the 'check_install' zone which is stored in the
'jelix' module, and assign this content to the template variable named
MAIN (You will see what is a zone in details later). 'Check_install' is a
zone which shows results of install checkings. If those results are ok, you
don't need it anymore. delete this line so you will have this in your
controller:
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); return $rep; } }
Response object ¶
A jResponseHtml object generates an HTML response (an HTML page). It
automatically generates the <head> part of HTML, from some of its
properties.
Let's define the title of the page. Add this in the index() method, just
before returning the response object:
$rep->title = 'Hello World !';
Reload the page. The page title should now display accordingly in your browser title bar. But still your page contains this:
How is this possible whereas we don't define any content in our controller?
We have seen before that getResponse('html') returns a jResponseHtml
object. However, it could return another object for the “html” type. It could be
an instance of a class inheriting from jResponseHtml and which set common
things for all 'html' actions. Think about defining common CSS style sheets and
JS scripts, your application main template etc. This class is very useful as
you don't need to repeat this settings through all your actions. And because
this is very useful, the create-jelix-app command creates such a class and a
default template. it is stored in the responses/ directory of your
application, and is declared in the configuration file.
Let's see the content of example/responses/myHtmlResponse.class.php
created by create-jelix-app:
require_once (JELIX_LIB_CORE_PATH.'response/jResponseHtml.class.php'); class myHtmlResponse extends jResponseHtml { public $bodyTpl = 'example~main'; function __construct() { parent::__construct(); // Include your common CSS and JS files here } protected function doAfterActions() { // Include all process in common for all actions, like the settings of the // main template, the settings of the response etc.. $this->body->assignIfNone('MAIN','<p>no content</p>'); } }
This “customized” response assigns to its bodyTpl member the default
template which will be used to generate the <body> content of all pages :
“example~main”. This is the main.tpl file in the example module.
“example~main” is called a selector. A
Jelix selector is a shortcut
to refer to a resource of a module. Here is the content of
example/module/example/templates/main.tpl:
<h1 class="apptitle">Title for example<br/><span class="welcome">{@jelix~jelix.newapp.h1@}</span></h1> {$MAIN}
{$MAIN} is an instruction which says: display the content of the template
variable named MAIN. {@jelix~jelix.newapp.h1@} is an instruction which
says: display the localized string (a string which value depends on the lang)
identified by the “jelix.newapp.h1” key and stored in the “jelix” module.
doAfterActions method is called after each action. In the example, it
assigns "<p>no content</p>" to the MAIN template variable if this variable
doesn't exist yet (so, if it is not set by the action).
Now you know why there is a content displaying on the start page. Now let's modify the template with this content:
<h1 class="apptitle">My web site</h1> <div id="page"> {$MAIN} </div>
And in the constructor of the doAfterActions method, we add an instruction
to setup a CSS style sheet:
require_once (JELIX_LIB_CORE_PATH.'response/jResponseHtml.class.php'); class myHtmlResponse extends jResponseHtml { public $bodyTpl = 'example~main'; function __construct() { parent::__construct(); $this->addCSSLink(jApp::urlJelixWWWPath().'design/jelix.css'); // Include your common CSS and JS files here } protected function doAfterActions() { // Include all process in common for all actions, like the settings of the // main template, the settings of the response etc.. $this->body->assignIfNone('MAIN','<p>no content</p>'); } }
Now you see:
Your first content ¶
Let's define the content of our start page (in example/modules/example/controllers/default.classic.php):
class defaultCtrl extends jController { function index () { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; $rep->body->assign('MAIN',"<p>Hello !</p>"); return $rep; } }
So here, we put “<p>Hello !</p>” in the “MAIN” template variable. We now see:
Template of an action ¶
It should be more practical to put the content in a new template, dedicated to
your action, for example in example/modules/example/templates/hello.tpl.
So we have two templates: main.tpl which contains the main structure of
the web site, and hello.tpl which is specific to the action.
Let's create the hello.tpl in the templates directory:
<div class="monbloc"> <h2>Message</h2> <div class="blockcontent">Hello {$name} !</div> </div>
"{$name}" is a variable template. Now modify the controller:
function index () { $rep = $this->getResponse('html'); $rep->title = 'Hello World !'; $tpl = new jTpl(); $tpl->assign('name','Me'); $rep->body->assign('MAIN', $tpl->fetch('hello')); return $rep; }
Notice the use of the $tpl object. The “fetch” method generate the content
of the given template. The 'hello' string is a selector of course.
You see now:
Retrieving parameters ¶
It would be interesting to be able to indicate the name to display in the
template, as a parameter of the url. We get a parameter value with param()
method:
$name = $this->param('name'); $tpl->assign('name', $name);
Now type:
http://localhost:8080/index.php?name=Max
You will see:
URLs ¶
To execute a specific action, you should add in the url the module name, the controller name, and the method name of the action. For our example, we can type:
http://localhost:8080/index.php/example/default/index
In our example, this action has been mapped to the url / into exemple/app/system/urls.xml,
like this:
<url pathinfo="/" module="exemple" action="default:index"> </url>
This is why the url http://localhost:8080/ displays our page.
You can custom the url of any action in this urls.xml.
Conclusion ¶
This were the first concepts of Jelix. You can continue to discover it by following other tutorials.
- Go back to the documentation
- Continue to discover Jelix with an other tutorial