Trace: • principles
Chapter: Flusso di lavoro
| ^ Concetti iniziali | Utilizzare gli script Jelix » |
Table of Contents
In questo paragrafo viene spiegato il funzionamento del framework ed i principali oggetti che avrete occasione di utilizzare. Il framework è basato sul principio che ad ogni azione corrisponda un URL.
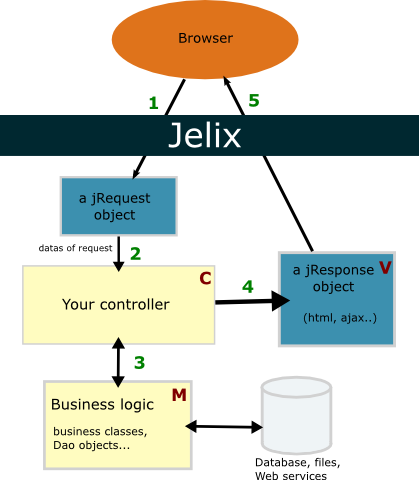
Passaggi dell'esecuzione ¶
- Il server web riceve una richiesta HTTP
- se non diversamente specificato nell'URL della richiesta, viene eseguito lo script
index.php. - questo script crea una istanza dell'oggetto
jRequeste del coordinatorejCoordinator - l'oggetto
jRequestanalizza il contenuto della richiesta HTTP ed estrae le informazioni da essa. Tra queste ci sono, ad esempio, l'URL da richiamare ed i dati inviati con il metodo POST. - in particolare
jRequestdetermina il nome dell'azione da eseguire ed il modulo in cui essa si trova.
- The action parameter contains the controller name and the method to be executed. This controller is thus instanciated and the method executed. The method retrieves request parameters in order to know what to do.
- the method executes business processes, et retrieves eventually some results which will be used for the response
- The method of the controller create an instance of a
jResponseobject which is setup with data or else (initialization of templates etc..). - Jelix gets this
jResponseobject, launch the generation of the final document (html page, pdf..) and then send it to the browser.
What you will have to manipulate ¶
In general, you won't have to use a jRequest or jCoordinator object.
On the other hand, you will have to create a jController object to include the code of an action to it. This object proposes methods to get parameters extracted by jRequest, but also to get a jResponse object. You thus will have to handle this jResponse object to specify the data to send to the browser, in the code of the action, in addition to handling the “business” objects.
Objects in details ¶
Let's see now a description of each object of the core.